Tendances Web design 2014 à suivre pour plaire à Google et aux visiteurs
En quelques jours, les internautes pourraient déserter le Web si toutes les pages se voyaient réduites à leur contenu textuel. Une telle affirmation se justifie par l’importance du graphisme dans la conception des sites Internet. Avec l’évolution des terminaux mobiles et le défi d’améliorer toujours plus l’expérience utilisateur, cette discipline se réinvente chaque jour. Ce qui n’empêche pas de voir se dégager les tendances web design 2014 à suivre sans trop de doute !
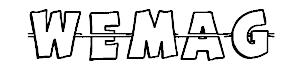
Le flat design : tendance majeure actuelle
On peut considérer cette tendance comme celle qui répond le mieux aux besoins actuels des utilisateurs du Web. Toutes ses caractéristiques sont orientées de manière à une grande accessibilité aux différentes rubriques des blogs. C’est le principe qui a servi de fondement au design de Windows 8 – certes tout le monde s’accorde pour dire que la suppression du bouton « démarrer » est une erreur. Par quoi se caractérise le flat design ?
- Des formes géométriques bidimensionnelles
- Des couleurs simples mais agréables
- Des cadres épurés
- De nombreux icônes
- Une navigation ultra facile
Il faut retenir en un mot que le flat design fait la part à l’expérience de l’utilisateur et permet de construire de sites web responsive. Ainsi, qu’il s’agisse d’un blog ou d’un espace d’achat, la page conçue sur la base de ce design adaptatif épouse la résolution du terminal numérique de l’internaute : smartphones, tablettes ou ordinateurs. Cela offre une visibilité sans failles aux visiteurs de votre site Internet quel que soit leur point d’accès et évite ainsi un fort taux de rebond !
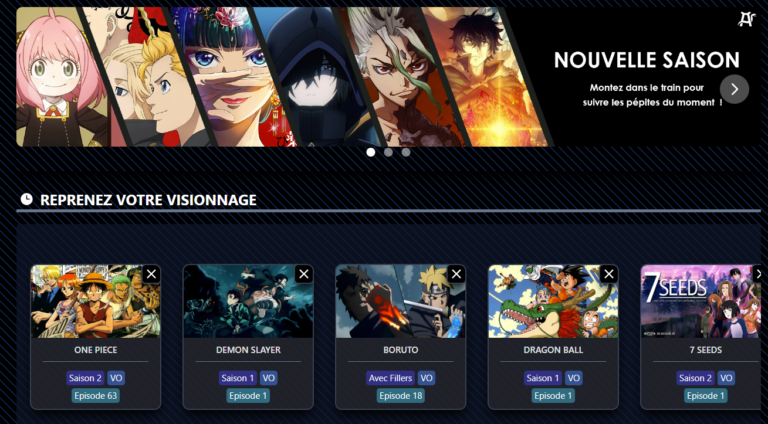
La tendance web design exploitant le long défilement
Désignée en anglais par les termes long scrolling, ce nouveau style est une savante stratégie qui combine deux domaines particuliers du web marketing. Il s’agit du graphisme et des techniques d’accroche en communication. En proposant des images et du contenu d’intérêt croissant, la stratégie pousse l’internaute à un défilement continu de la page où il se trouve. Elle donne l’impression à un habitué des réseaux sociaux qu’il est dans le même univers que ces espaces de partage. La tendance du long scrolling contribue à réduire le taux de zapping, mortel pour les sites Internet. Mais on peut offrir à l’internaute une option lui permettant de mettre fin au défilement ou de le poursuivre.
Le retour des animations
Pendant un bon moment les animations sont délaissées par les Web designers. Elles sont devenues en effet des astuces pour dissimuler la carence en valeur ajoutée des sites. Les pages Web trop animées ont vu leur durée de visites décroître considérablement. Mais la tendance Web actuelle les utilise parcimonieusement pour mettre en valeur des points clés. Les animations reviennent donc sur le devant de la scène, et seuls les web designers ayant un sens élevé de l’euphémisme savent les utiliser à bon escient.
Quand optimiser la vitesse de téléchargement devient vital
Dans un monde où tout va toujours plus vite, avec le développement du réseau 3G et 4G, les internautes ou mobinautes n’ont plus le temps d’attendre.
Il est donc capital de penser à la vitesse d’affichage des pages si l’on ne souhaite pas passer aux oubliettes dans les 10 premières secondes. Pour cela, il est conseillé d’opter pour :
- Des images de taille raisonnable
- Pas d’image en fond d’écran
- L’utilisation d’un Content Delivery Network (CDN)
- Un bon hébergeur
- Un petit nombre de pluggins
Quand on sait que Google pénalise les sites avec une vitesse de téléchargement trop longue, on comprend bien le lien direct entre cette donnée et le référencement naturel. A noter que si Google ne sanctionnait pas les sites lents, les internautes feraient moins de recherches et donc cliqueraient potentiellement moins sur les pubs. Malin… ou diabolique ? En outre, plus une page s’affiche vite plus elle est crawlée et donc plus le site peut monter sur des requêtes ! Pour plus d’informations, nous vous conseillons la lecture du post sur webmarketing-com.
Il existe différents courants de pensée dans l’univers actuel du web designer. Quelles que soient vos préférences, veillez à ce qu’elles répondent aux besoins du public cible visé par le site auquel vous les appliquez. Mais pour une formule qui marche, pensez tablettes et smartphones, pensez design épuré et facilité de navigation !